HTML para Principiantes: ¿Como colocar iconos en HTML correctamente?
En la era digital actual, el lenguaje HTML se ha convertido en una herramienta esencial para todos los que deseen incursionar en el mundo del desarrollo web. Pero, ¿cómo podemos utilizar este lenguaje para embellecer nuestras páginas web con iconos de manera eficiente y correcta? En este artículo, aprenderás paso a paso cómo colocar iconos en HTML correctamente, una habilidad que sin duda aportará más estética y usabilidad a tus proyectos.
¿Qué es un icono?
Antes de empezar, debemos entender qué es un icono. En términos de diseño web, un icono es una imagen pequeña que representa un contenido específico en tu página web. Puede ser un símbolo, un dibujo, o incluso un logotipo. Los iconos ayudan a los usuarios a navegar por tu sitio web de manera intuitiva, mejorando la experiencia del usuario.
¿Por qué usar iconos en tu sitio web?
Los iconos pueden ser una parte crucial de tu estrategia de marketing. Al mejorar la accesibilidad y la experiencia del usuario, los iconos pueden aumentar el engagement y la conversión en tu sitio web. Además, proporcionan una estética visual y profesional, lo que puede mejorar la relevancia y la visibilidad de tu sitio en la web.
1. Mejora de la experiencia del usuario
El uso de iconos puede facilitar la navegación de los usuarios por tu sitio web. Los iconos son intuitivos y se reconocen fácilmente, lo que ayuda a los usuarios a encontrar rápidamente lo que buscan.
2. Mejora de la estética del sitio web
Un buen diseño es esencial para atraer y retener a los usuarios en tu sitio web. Los iconos pueden agregar un toque de modernidad y profesionalismo a tu diseño, haciendo que tu sitio se destaque.
3. Comunicación rápida y eficiente
Vivimos en una época en la que la rapidez de la información es fundamental. Los iconos, al ser elementos visuales, permiten transmitir ideas y conceptos de manera instantánea. Esto facilita la comprensión del usuario y permite que tu mensaje se transmita de manera eficiente.
4. Proporcionar consistencia y coherencia
Utilizar un conjunto de iconos coherente a lo largo de todo tu sitio web ayuda a establecer una identidad de marca consistente. Esto no solo incrementa la estética de tu página, sino que también refuerza la identidad de tu marca en la mente del usuario.
5. Ahorro de espacio
Los iconos son una gran manera de ahorrar espacio en tu diseño web. A menudo, un solo icono puede sustituir varias líneas de texto. Esto te permite mantener tu diseño limpio y despejado, lo que mejora la experiencia de usuario.
6. Crear una conexión emocional
Los iconos pueden ser una potente herramienta para crear una conexión emocional con tu público. Un buen diseño de iconos puede transmitir personalidad, generar emociones y ayudar a que tu sitio web sea más atractivo y memorable.
7. Mejora de la accesibilidad
Los iconos también pueden mejorar la accesibilidad de tu sitio web. Para los usuarios que tienen dificultades para leer texto, los iconos proporcionan una forma alternativa de entender el contenido. Además, los iconos pueden ser útiles para los usuarios que no hablan el idioma de tu página web.
8. Mejora del SEO
Por último, pero no menos importante, los iconos también pueden ayudar a mejorar el SEO de tu sitio web. Al agregar etiquetas alternativas (alt) descriptivas a tus imágenes y iconos, puedes ayudar a los motores de búsqueda a entender mejor tu contenido, lo que puede mejorar la clasificación de tu sitio en los resultados de búsqueda.

¿Cómo colocar iconos en HTML correctamente?
Añadir un Favicon
A pesar de que nuestro enfoque principal está en añadir íconos al cuerpo de tu sitio web, es importante mencionar que también puedes añadir un favicon a tu página web. Un favicon es un pequeño icono que aparece en la pestaña del navegador al lado del título de tu página web. Para añadir un favicon, necesitas tener un archivo de imagen (generalmente en formato .ico) que representará a tu sitio web. Este archivo debe estar en la carpeta raíz de tu servidor web. Una vez que tienes este archivo, puedes agregar el siguiente código en la sección head de tu código HTML:
<link rel="icon" href="favicon.ico" type="image/x-icon">
En este código, favicon.ico es la ruta al archivo de imagen que quieres utilizar como favicon. Recuerda que debes reemplazar favicon.ico con la ruta a tu archivo de imagen si está en una ubicación diferente o si tiene un nombre diferente.
¿Cómo añadir íconos en HTML a tu página Web?
Para añadir íconos de calidad a tu sitio web, una excelente opción es utilizar FontAwesome. Esta es una biblioteca en línea que cuenta con miles de íconos listos para ser utilizados en tus proyectos web. Sin embargo, antes de poder hacer uso de esta maravillosa herramienta, deberás registrarte en su sitio web oficial https://fontawesome.com/. El proceso de registro es sencillo y rápido, solo necesitarás proporcionar una dirección de correo electrónico y crear una contraseña.
Una vez registrado, tendrás acceso a la versión gratuita de FontAwesome, que cuenta con una amplia variedad de íconos para elegir. Sin embargo, si necesitas más opciones o funcionalidades avanzadas, FontAwesome también ofrece una versión Pro. La versión Pro te proporciona una selección aún mayor de íconos, así como herramientas adicionales para personalizar y mejorar la presentación de tus íconos. Aunque la versión Pro tiene un costo, las características adicionales pueden valer la pena dependiendo de las necesidades de tu proyecto.

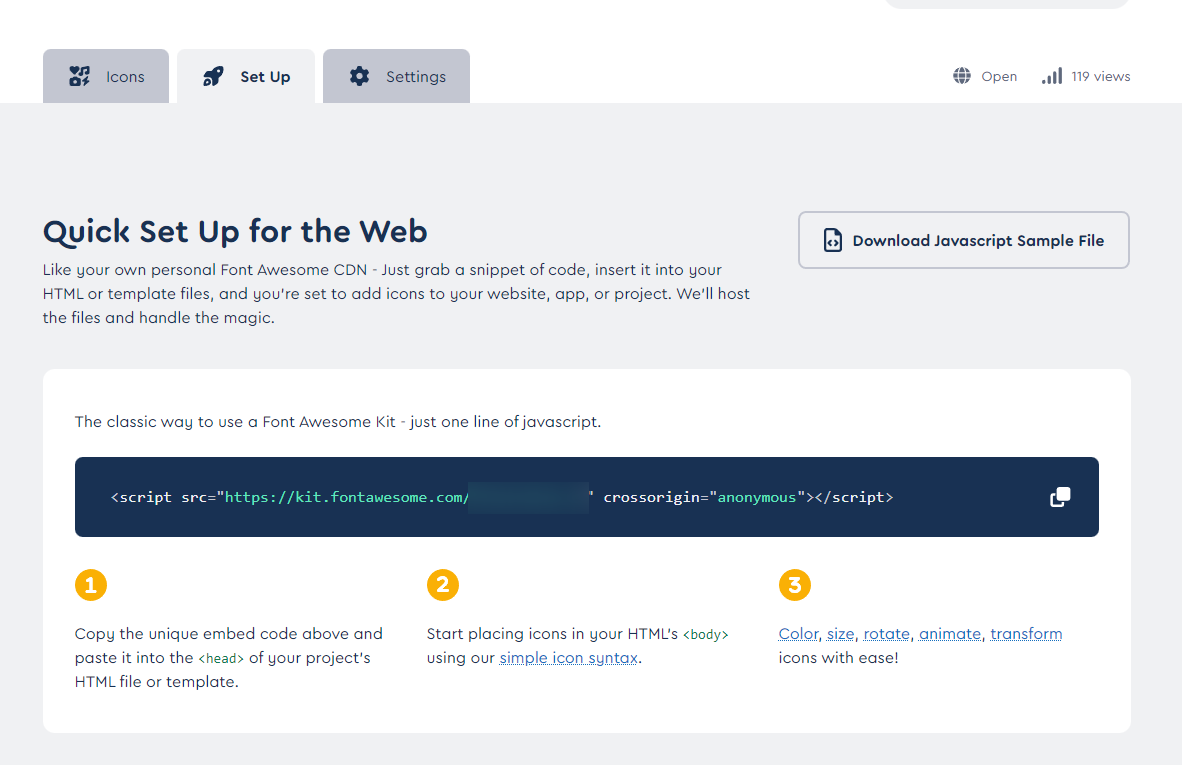
Una vez que te hayas registrado e iniciado sesión en FontAwesome, estarás listo para empezar a utilizar esta excelente herramienta. Para hacerlo, necesitarás añadir un código específico en tu sitio web. Este código se puede encontrar en el área de configuración de tu cuenta de FontAwesome. Encontrarás un fragmento de código que debes copiar y pegar entre las etiquetas <head> de tu código HTML. Este código es esencial ya que permite a tu sitio web acceder a la biblioteca de íconos de FontAwesome.
Pegar este código en tu sitio web es un proceso muy sencillo. Simplemente abre el archivo HTML en el que quieres usar los íconos de FontAwesome, busca las etiquetas <head> y pega el código justo en medio de estas dos etiquetas. No importa en qué parte del <head> pegues el código, siempre y cuando esté entre las etiquetas de apertura y cierre. Una vez que hayas guardado y actualizado tu archivo HTML, estarás listo para empezar a utilizar los íconos de FontAwesome en tu sitio web.

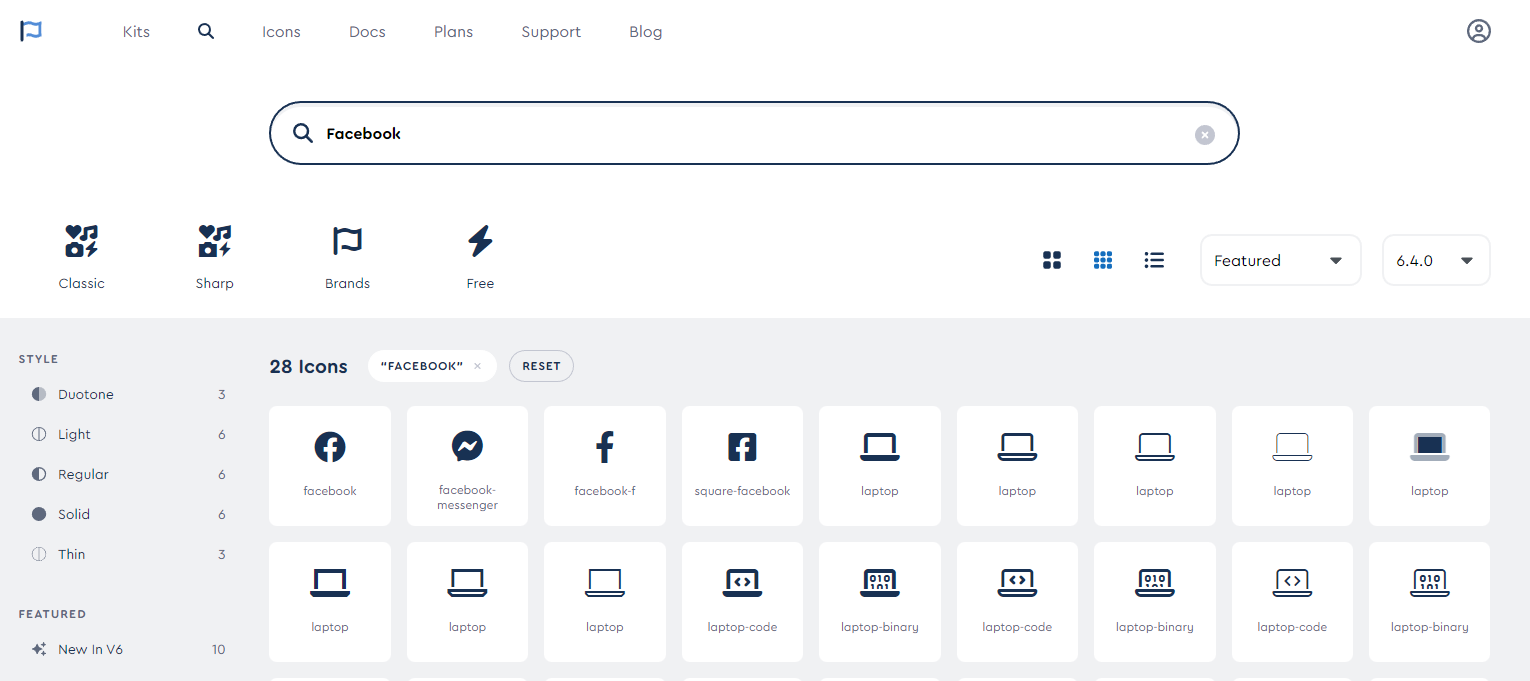
Una vez que hayas añadido el código de FontAwesome a tu sitio web, podrás empezar a buscar y seleccionar los íconos que desees usar. Para hacer esto, simplemente dirígete a la página de FontAwesome y utiliza la función de búsqueda. Puedes buscar íconos por nombre o por categoría. Cuando encuentres un ícono que te guste, haz clic en él para ver más detalles y opciones de personalización.

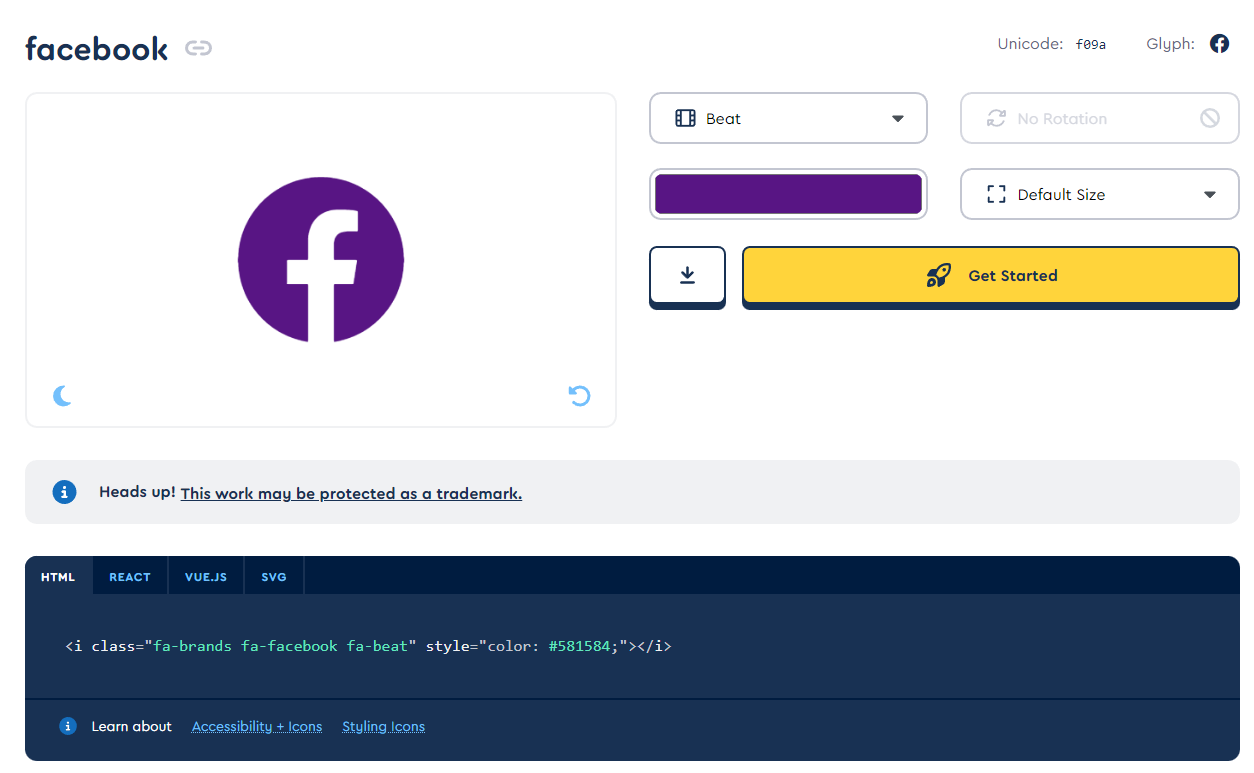
Al seleccionar un ícono, se te presentará una serie de opciones para personalizar su apariencia. Puedes cambiar el color del ícono, añadir animaciones, rotarlo y ajustar su tamaño según tus necesidades. Una vez que estés satisfecho con tu selección y personalización, verás un fragmento de código HTML en la parte inferior de la página. Este es el código que debes copiar y pegar en la sección de tu sitio web donde deseas que aparezca el ícono. Recuerda que puedes utilizar estos íconos en cualquier lugar que permita el código HTML, ya sea en el cuerpo de tu página, en tus encabezados o incluso en tus botones de menú.

Es importante destacar que los íconos que se copian y pegan de FontAwesome contienen una clase HTML. Esta clase es la que permite a los íconos tener todas las características de personalización que seleccionaste en FontAwesome.
La presencia de estas clases HTML no solo facilita el uso de los íconos, sino que también abre una serie de posibilidades para la personalización adicional. Puedes añadir tus propias clases a estos íconos para hacer ajustes específicos en tu hoja de estilo CSS. Esto te permite tener un control aún mayor sobre la apariencia y comportamiento de los íconos en tu sitio web. Por ejemplo, podrías crear una clase para cambiar el color de los íconos cuando se pasa el mouse sobre ellos, o para hacer que se muestren en un tamaño diferente en dispositivos móviles. Así, los íconos de FontAwesome no solo ofrecen una gran cantidad de opciones de personalización por sí mismos, sino que también se integran perfectamente con tus propias hojas de estilo CSS para permitirte un control total sobre su apariencia.
Conclusión
En conclusión, la implementación de íconos en tu sitio web puede parecer una tarea desalentadora al principio, pero con herramientas como FontAwesome, se convierte en un proceso sencillo y accesible. Añadir estos pequeños pero potentes elementos gráficos puede mejorar enormemente la experiencia del usuario, proporcionando una navegación intuitiva y un diseño visual atractivo.
Recuerda que, aunque los íconos pueden parecer pequeños detalles, en la era digital los detalles marcan la diferencia. Un sitio web bien diseñado con íconos adecuados puede establecer la profesionalidad y la calidad de tu proyecto, transmitiendo confianza y competencia a los visitantes de tu página. ¡Así que no lo dudes más! Regístrate en FontAwesome, explora su extensa biblioteca de íconos y empieza a transformar la apariencia y funcionalidad de tu sitio web hoy mismo. No hay límites para lo que puedes lograr con las herramientas adecuadas y un poco de creatividad. ¡El mundo del diseño web está a tus pies!


Comenta lo que quieras
Unete a la charla
Solo ingresa tu email